Gatsby Note
Posted on Feb 18, 2022 by Allen
Self-learning
SSG
什麼是 React?
React 是一個 JS 的函式庫,Gatsby 用它來創造 UI,好處是可以把 UI 切成一個一個可以 重複利用 的 components
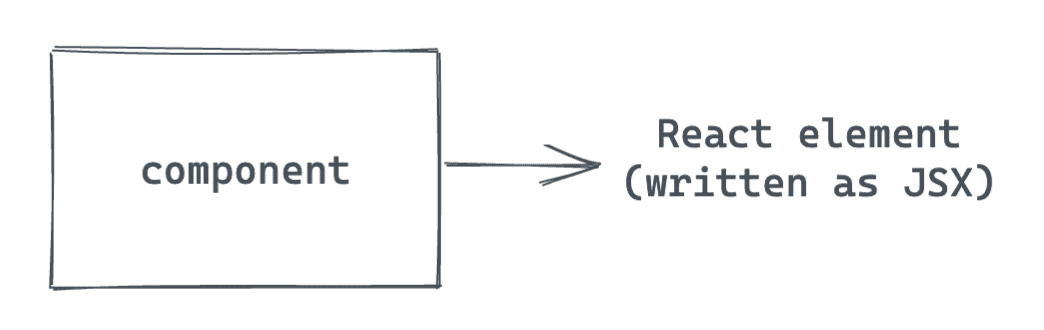
React Component?
是一個函式會 return React element,而 React element 是一個物件 React 用來渲染 DOM

React Component 的重要元素
- Import React from the react package, so that you can use JSX inside your .js file.
- Define your component. It should be a function that returns a JSX element.
- Export your component, so that it can be used by other parts of your site.
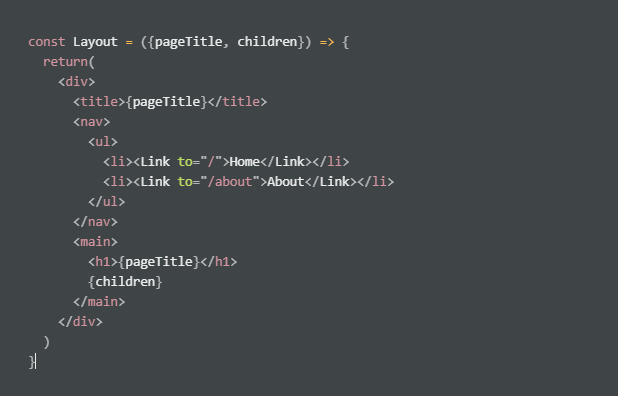
重複出現的 component
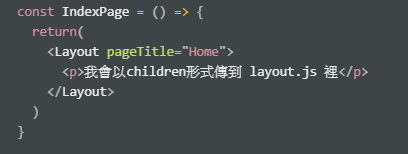
在 src/components 底下創一個 layout.js 檔案,讓 components 可以共用
- src/components/layout.js
- src/pages/index.js


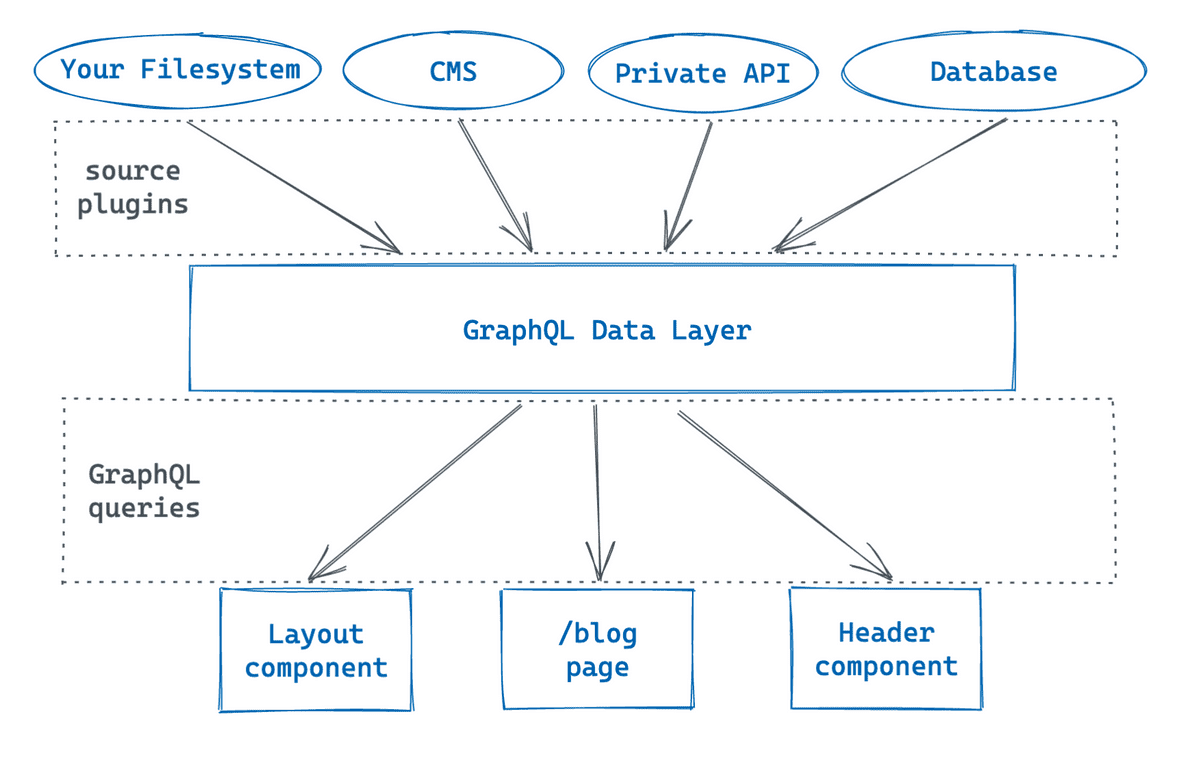
GraphQL 拿資料
用 Gatsby - GraphiQL (localhost:8000/__graphql) 試跑指令,確保 result data 是自己要的
- source → data layer → components

- Add a source plugin to add data into the GraphQL data layer.
- Use GraphiQL to design a query that responds with the data you want from the data layer.
- Add the query into your component.
- Use page queries for page components.
- Use useStaticQuery for “building block” components.
- Use the data from the response in your component.
Transform data to use MDX
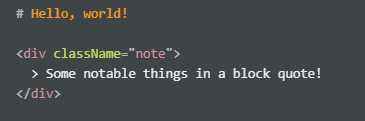
MDX : 是一個融合了 MarkDown 與 JSX 的格式。可以用 JSX (javascript extension) 到 markdown content,可以 import components, 像是互動式表格,如下面例子

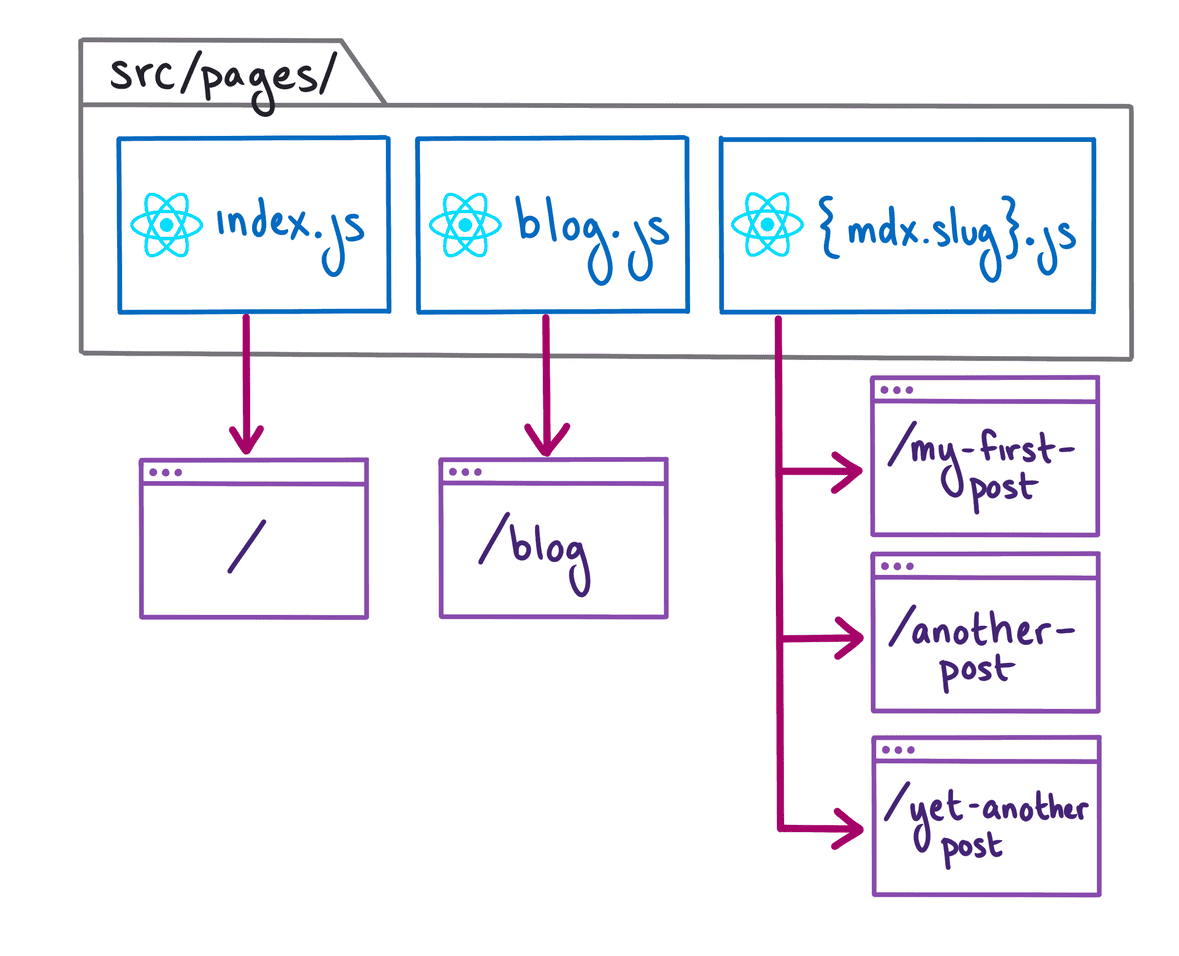
File System Route API
- 在 Gatsby,我們把每個網站寫在 src/pages 底下,但當我們想要每一項產品都有自己的頁面,我們總不能一直重複地把每一項產品的網頁寫在 src/pages 底下吧,因此,我們可以利用 Route API
- Route API 會動態的新增 page 在 src/pages 底下
Slug
a unique identifier for the resource